Trying to find the best fonts for websites?
The first impression always lasts, not just about people and places, but also in websites. A website's design is critical, and choosing the right font plays a significant role in website aesthetics. When it comes to creating a website, one of the most challenging decisions is settling on the right font.
There are thousands of web safe fonts available, and it's not easy to pick the best one. But, don't worry, we’ve got you covered. In this blog post, we've compiled a list of the top 10 best fonts for websites.

Open Sans
Sans font family is always on the top of the list of web designers worldwide because of its versatility. It's straightforward, easy to read, and clean. Open Sans is an excellent option for headings, sub-headings, and body text.
It was designed with legibility and clarity in mind, making it perfect for different screen sizes. For example, a clean sans serif typeface like Open Sans can make your content more readable.
Looking for an experienced Wordpress Development company?

Lato
If you're looking for a modern font that is easy on the eye, Lato is a great choice. This font is perfect for body text as it's easy to read and doesn't strain the eyes. The elegance and sophistication of Lato make it perfect for business websites.

Syne
Syne is a versatile and modern font that brings a perfect balance of readability and style to any website. Its clean lines and elegant curves make it an excellent choice for digital platforms, ensuring effortless legibility across different screen sizes and resolutions. With multiple weights and styles available, Syne offers flexibility in conveying a brand's identity while maintaining a cohesive look throughout the website. Its contemporary design exudes professionalism and sophistication, enhancing the overall visual appeal and user experience. Whether used for headers, body text, or call-to-action buttons, Syne's adaptability makes it an exceptional choice for creating a polished and engaging online presence.

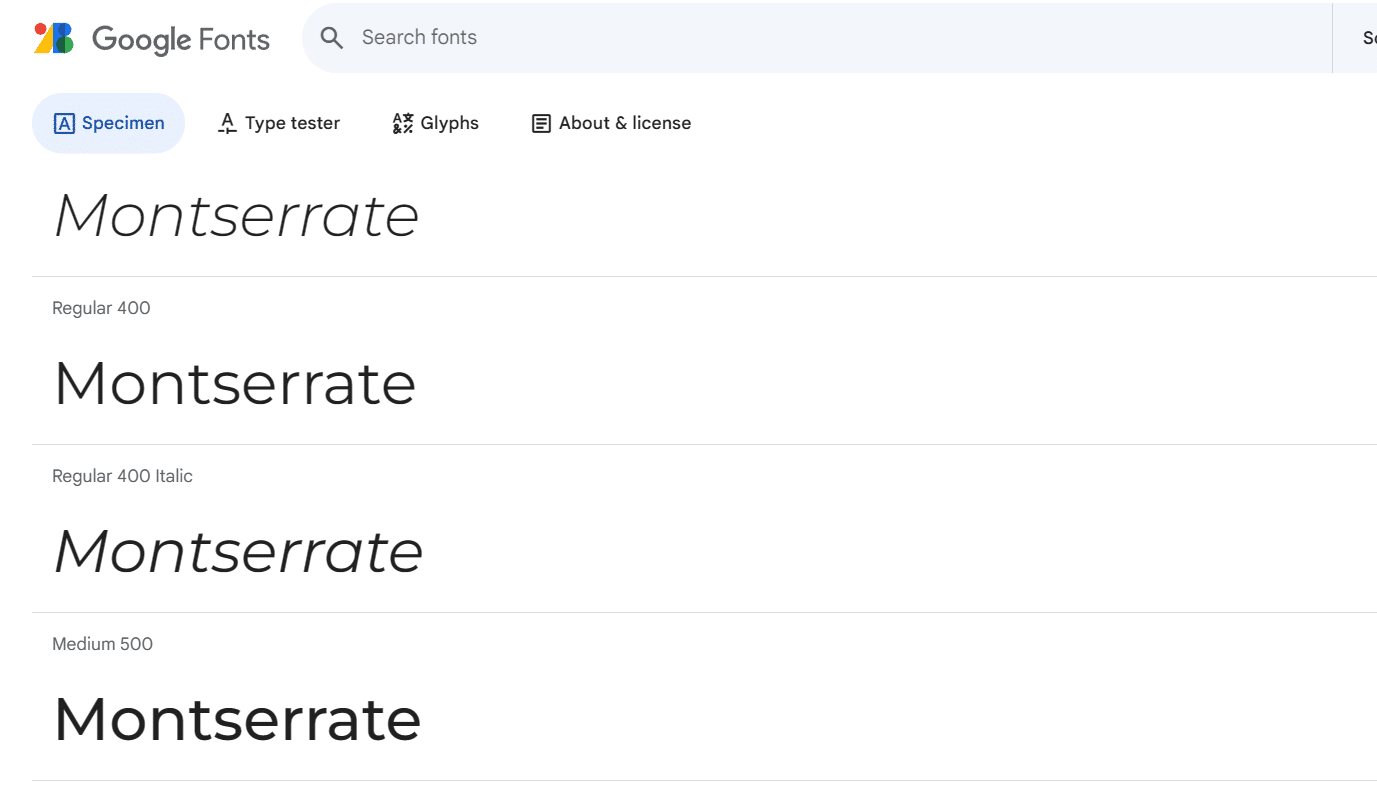
Montserrat
Montserrat is a font that represents a balance between tradition and contemporary It's stylish and modern, making it perfect for website headings. Montserrat is excellent bold font for headlines, titles, and other areas which need attention, making it a popular choice for designers globally.

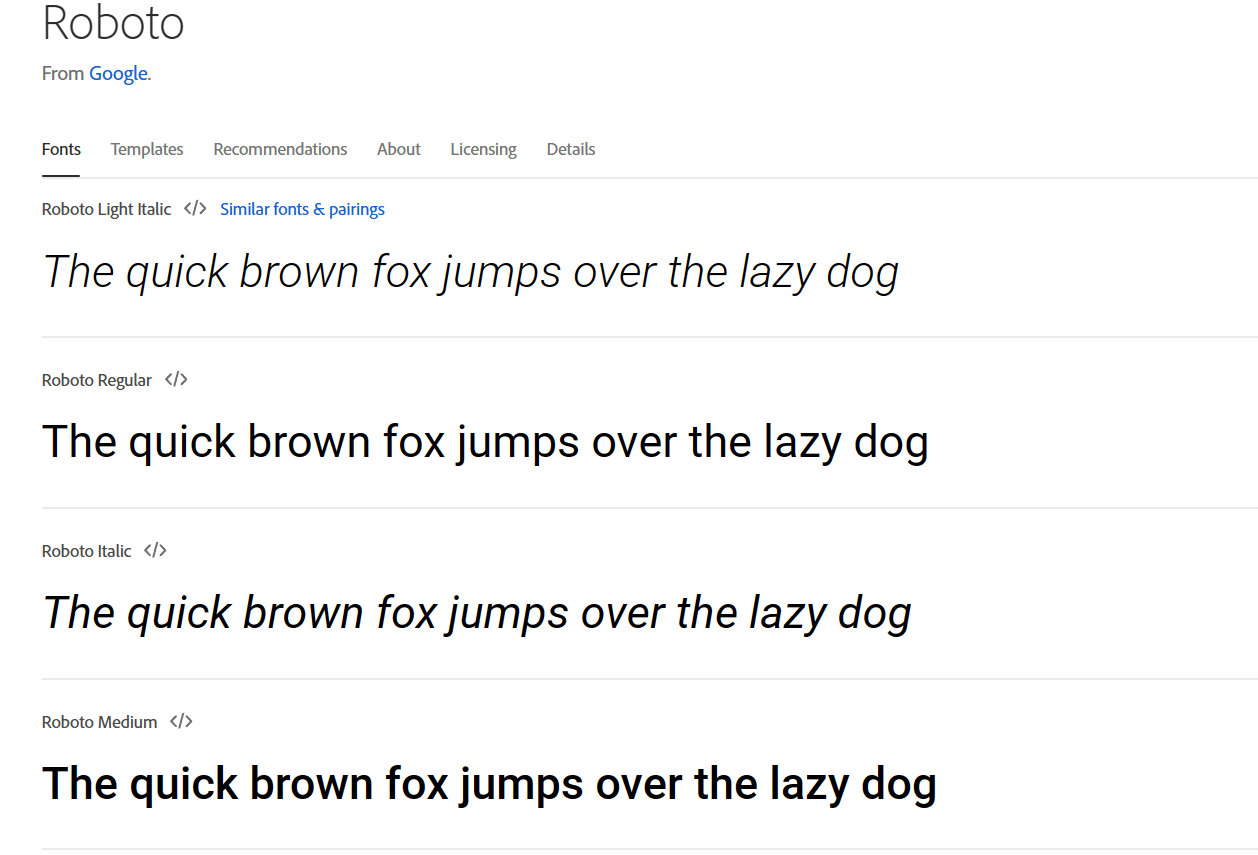
Roboto
With its neutral character, Roboto is easy to read, making it perfect for websites with lots of copy content. It's a popular font for many companies because of its simple style. It can also provide some personality to your website without detracting from the overall design.

Arial
A default font that's simple, classic, and versatile. Arial is ubiquitous, and it provides an excellent option for all types of websites. It's an excellent font for body copy and headings. If you are looking for a basic font that is universally acceptable and versatile, you won't go wrong with Arial.

Georgia
Georgia is a font that's legible on almost any device. It’s a popular choice for both web and print design and offers a traditional and nostalgic ambiance to your website. Georgia is a bold italic font perfect for desktop browsing, but smaller screens may find it challenging to read.

Helvetica
Helvetica has been a popular font since the 1960s and is still relevant today. It's elegant, timeless, and easy to read, making it perfect for use on websites. It's ideal for headings and sub-headings, but not recommended for body copy.

PT Sans
PT Sans Serif Font is great for both the web and print. Part of the sans serif family, it is a well-rounded font that's easy to read and has a high level of legibility. Its simple design makes it perfect for all kinds of content, from headings to body text.

Source Sans Pro
This font was specially designed for digital screens, and it's excellent for general use. It's clean, modern, and has excellent legibility. It's perfect for both headings and body text, making it a popular choice among web designers.

Poppins
Poppins is a versatile and modern sans-serif font that brings a clean, sleek aesthetic to any website. Its balanced letterforms and generous spacing ensure excellent readability across various screen sizes, making it a superb choice for online content. With multiple weights and styles available, Poppins offers flexibility in design while maintaining a consistent and professional look. Its simplicity exudes elegance, making it perfect for conveying a sense of professionalism and clarity in website content. Whether used for headers or body text, Poppins adds a touch of sophistication and readability that enhances the overall user experience, making it an excellent choice for a website font.

Playfair Display
If you’re looking for a font that is unique, Playfair Display is an excellent option. It's a serif font that provides elegance font style and sophistication to your website. This font is perfect for headings, sub-headings and, any other areas that require special attention.

Matching your Fonts to your Brand Voice and Design Theme
When building your website, every single detail matters. The design elements, color scheme and web font styles on your website all come together to create a lasting impression on your audience.
Your website is not only a platform to showcase your products or services, but it is also a reflection of your brand. This is why investing time to ensure that your fonts match your brand voice and design theme is so crucial.

Matches Your Brand Voice
Your brand voice is what distinguishes you from your competitors and resonates with your audience. Your fonts on your website should match your brand voice because it reinforces your messaging and creates more impact.
For example google fonts, if your brand is something with playful and fun vibes, then it would be best to use script font. The fonts should be consistent with your brand voice to enhance recall and recognition.
Design Theme
The design theme is what sets the overall tone and mood of your website. Before picking your chosen font, consider the theme of your website. It is best to use readable fonts that create a harmony with the theme of your website. For instance, if your theme is modern and sleek, then use fonts that convey the same contemporary feel and not cursive fonts.
Create Brand Identity
Your brand identity is what makes you stand out from others. Implementing your preferred fonts and color scheme creates a unique identity that resonates with your audience.
You want your brand to be distinguishable from your competitors, so picking distinctive fonts that are memorable is essential. You want your fonts to be associated with your brand exclusively.
Unify the Look and Feel of Your Website
Matching your fonts to your brand voice and design theme also has the added advantage of providing a unified look and feel to your website. This ensures that all the elements on your website work collectively to make a cohesive statement.

It’s not just about the fonts, it’s about creating a seamless brand experience that makes it easier for your audience to interact with your website.
In conclusion, selecting the right fonts for your website is essential in reinforcing your brand messaging and engaging with your website visitors. Choosing fonts that match your brand voice and design theme not only provides consistency but it also ensures that your brand identity is unique and memorable.
Using the appropriate fonts creates an overall cohesive look and feel that resonates with your audience. Always spend time researching and experimenting multiple fonts until you find the perfect font that creates the perfect brand experience.

Finding the Best Fonts For Websites
Fonts are a crucial aspect of your website. They help build your brand identity, convey your message, and deliver a better user experience. But choosing the right font size is not as simple as it seems. With so many different devices and screen sizes, finding the perfect balance between legibility and aesthetics is a challenge.
Next, we'll explore the best font size for the web, and how you can make your website more readable and engaging for your audience.

Understand the Different Types of Screen Resolutions
Screen sizes have evolved significantly over the years, and it's essential to understand how they affect your website's font size. Responsive design is the standard approach to ensure that your website looks good on all devices. But there's more to it than that. You need to consider the different types of screen resolutions, such as low-res and high-res displays.

For low-res displays, such as mobile phones, a font size of 16px is the recommended minimum. For high-res displays, such as desktop monitors and laptops, 20px is the ideal font size. However, these font families are just general guidelines, and you'll need to tweak these sizes based on your website's content and target audience.
The Importance of Line Spacing
Line spacing is another critical factor that affects font size and legibility. If you don't have enough space between the lines of text, it can make it challenging for visitors to read your content, especially on smaller screens.
The ideal line spacing for web fonts is between 1.5 to 1.75 times the font size. This means that if you're using a font of 16px, the line spacing should be at least 24px. By following this rule, you can ensure that your website's text is easy to read, and visitors can comprehend your message with ease.
Consider the Demographics of Your Audience
Age and other demographics can also play a significant role in determining the ideal font size for your website. For example, older audiences may require larger font sizes than younger ones. Additionally, if your website targets people with visual impairments, you may need to use a font size of 20px or even higher with custom fonts.
It's also essential to consider your audience's reading habits. Do they typically read on a desktop, laptop, or mobile device? Do they prefer reading long articles or short snippets of text? By understanding your audience's preferences, you can fine-tune your font size and typography accordingly.
Priceless Consulting LLC
Taking a few minutes to decide on the right font and design can make a significant impact on your website’s first impressions. Choosing the right font and design is an important part of creating a successful website; one that welcomes new visitors, encourages loyalty in returning customers, and promotes a strong company image. Priceless Consulting LLC has an experienced team that can help you select the perfect fonts and design to make sure your website looks awesome and will bring success for your business. Don't wait another day to get started – take advantage of Priceless Consulting's expertise now and watch your website shine!

Conclusion
Choosing the perfect font for your website isn't easy, but it's crucial in creating a successful website. Your font choice can significantly affect your website's readability and overall look. We hope this list helped you narrow down your options to find the perfect font for your website.
Remember that the font you choose should be easy to read, visually appealing, and relevant to your website's theme. So, take your time to explore, test, and experiment with different fonts until you find the perfect one for your website!